ホームページ開設から実に2か月が経過しました。
この2か月間、プログラミングの勉強をしたり、各種ボットやウィジェットを作ったりと、いろいろなことに挑戦できたと思っています。例のウイルスがなければそもそもホームページ開設すらしなかったので、そこはありがたく思っています。
今回は、このホームページで現在動作しているプログラムをまとめていこうと思います。それぞれ個別の記事で詳しく書いてきましたが、いろいろ改良したり場所を移動したりしたので、整理のために一度まとめておこうと思った所存です。
関数群
最新記事取得関数
最新記事の投稿データを取得する関数です。「Code Snippets」プラグイン(実質functions.php内)に記述されています。
function get_last_article() {
$args = array(
'posts_per_page' => 1,
'orderby' => 'date',
'order' => 'DESC',
'post_type' => 'post',
);
$my_posts = get_posts($args);
wp_reset_postdata();
return $my_posts[0];
}ランダム記事取得関数
ランダム記事の投稿データを取得する関数です。「Code Snippets」プラグインに記述されています。
function get_random_article() {
$args = array(
'posts_per_page' =>1,
'orderby' => 'rand',
'post_type' => 'post',
);
$my_posts = get_posts( $args );
wp_reset_postdata();
return $my_posts[0];
}TweetBot(定時自動ツイート用)
本体
定期的に最新記事のタイトルとリンクのツイートを行うプログラムです。root/twitter-bot.phpに配置されています。
動作させるためには、Twitter開発者アカウントを作成すると取得できる4つのキーと、認証用のライブラリが必要です。
require "./twitteroauth/autoload.php"; //ライブラリのロード
use Abraham\TwitterOAuth\TwitterOAuth;
require_once ('./public_html/okinotori/wp-load.php'); //WordPressの関数群をロード
$consumerKey = "";
$consumerSecret = "";
$accessToken = "";
$accessTokenSecret = "";
$twitter = new TwitterOAuth($consumerKey, $consumerSecret, $accessToken, $accessTokenSecret);
$lastarticle = get_last_article();
$tweet = $lastarticle->post_title." ".esc_url(get_permalink($lastarticle->ID));
$result = $twitter->post("statuses/update", array('status' => $tweet));
write_log($tweet, $twitter->getLastHttpCode() == 200); //ログ出力
function write_log($tweet, $isSuccess){ //ログ出力関数
date_default_timezone_set('Asia/Tokyo');
$now = date("Y/m/d H:i:s");
$msg = $isSuccess ? $tweet : "tweet failed";
$log = $now."\t".$msg."\n";
echo $log;
file_put_contents("./twitter-log.txt", $log, FILE_APPEND);
}シェルスクリプト
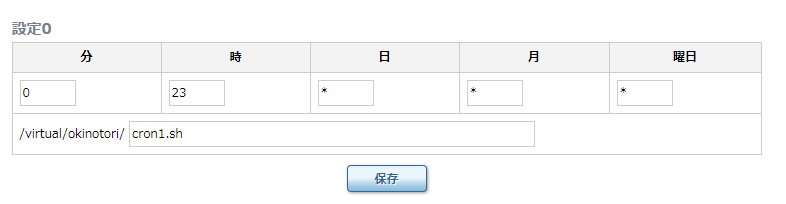
CRONジョブを設定するため、シェルスクリプトを記述しています。このスクリプトが動作することで、上記のtwitter-bot.phpがPHP7.3で処理されます。本体と同様にrootディレクトリ直下に配置しています。
また、シェルスクリプト自体は毎日23:00に動作するようサーバー側で設定しています。
#!/bin/sh
#PHP
/usr/local/bin/php73 /virtual/okinotori/twitter-bot.php
exit
動作の様子

個別記事
LINEBot(投稿時自動配信用)
本体
記事投稿時に公式LINEに自動で配信するプログラムです。「Code Snippets」プラグイン内に記述されていますが、一部実行タイミングを見逃してバグの原因となっているためfunctions.phpに直接記述したほうがよさそうです。
動作させるためには、LINE公式アカウントを取得すると取得できるアクセストークンが必要です。
add_action('transition_post_status', function($new_status, $old_status, $post){ //記事投稿時に実行
if ('publish' == $new_status && 'publish' != $old_status && 'post' == $post->post_type) { //記事が公開状態になったなら
/*投稿準備*/
$channelToken = ''; //アクセストークン
$headers = [
'Authorization: Bearer ' . $channelToken,
'Content-Type: application/json; charset=utf-8',
];
/*投稿内容*/
$defaultImageUrl = 'https://okinotori.net/wp-content/uploads/2020/04/wordpress_icatch.png';
$template = [
'type' => 'buttons',
'thumbnailImageUrl' => get_the_post_thumbnail_url($post, 'medium') ?: $defaultImageUrl,
'title' => mb_substr($post->post_title, 0, 40, 'UTF-8'),
'text' => mb_substr(strip_tags($post->post_content), 0, 60, 'UTF-8'),
'actions' => [
[
'type' => 'uri',
'uri' => esc_url(get_permalink($post->ID)),
'label' => 'ウェブサイトへ',
],
],
];
$line = [
'messages' => [
[
'type' => 'template',
'altText' => '記事が投稿されました',
'template' => $template,
],
],
];
/*投稿実行*/
$line = json_encode($line); //JSONにエンコード
$ch = curl_init('https://api.line.me/v2/bot/message/broadcast'); //データ転送初期化
$options = [
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_HTTPHEADER => $headers,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_HEADER => true,
CURLOPT_POSTFIELDS => $line,
];
curl_setopt_array($ch, $options); //オプションの指定
curl_exec($ch); //転送の実行
curl_close($ch); //転送終了
}
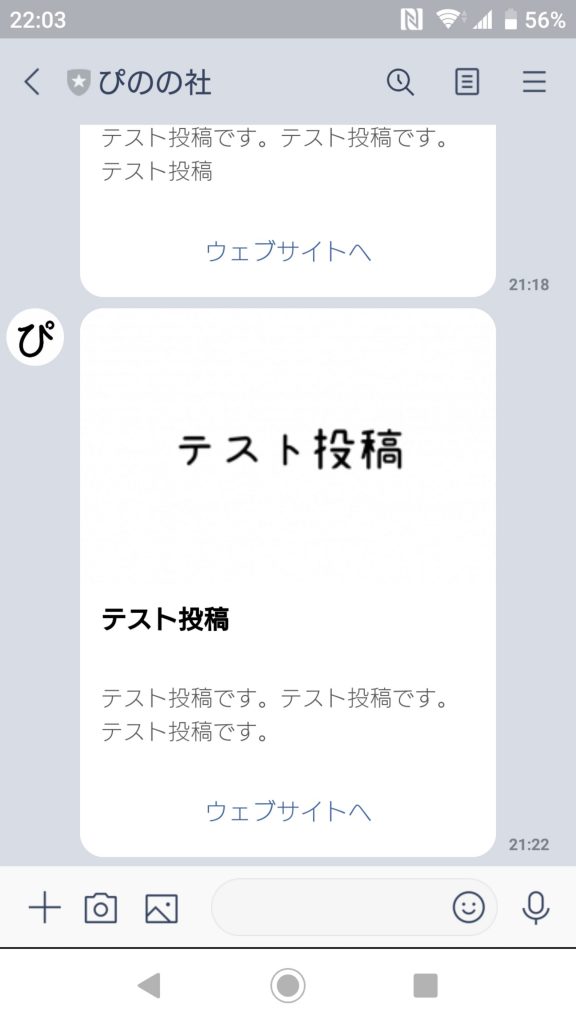
}, 10, 3);動作の様子

個別記事
LINEBot(自動返信用)
本体
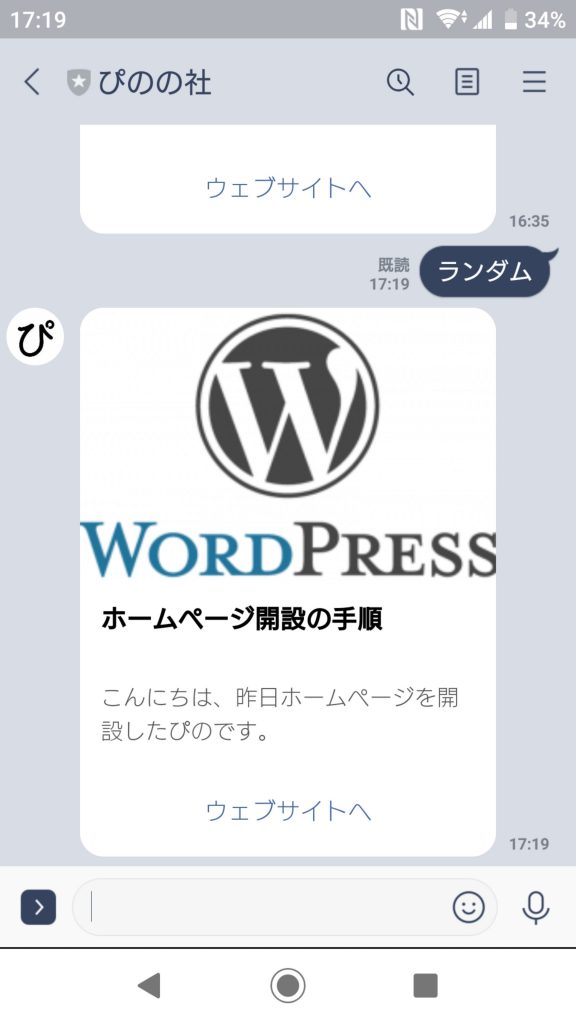
公式LINEにメッセージを送信したときに、テキストの内容によってランダム記事か最新記事へのリンクを自動で返信するプログラムです。「ランダム」「らんだむ」の文字列を含むテキストメッセージにはランダム記事を、それ以外には最新記事を返信します。
LINEサーバー側からアクセスできる必要があるため、root/public_html/okinotori/line-bot.phpに配置されています。
動作させるためには、LINE公式アカウントを取得すると取得できるアクセストークンと、LINE公式アカウント側でのWeb hook URLの設定が必要です。
require_once ('./wp-load.php');
/*返信準備*/
$channelToken = ''; //アクセストークン
$headers = [
'Authorization: Bearer ' . $channelToken,
'Content-Type: application/json; charset=UTF-8',
];
/*情報取得*/
$json_string = file_get_contents('php://input'); //JSON取得
$json_object = json_decode($json_string); //JSONデコード
$replyToken = $json_object->{"events"}[0]->{"replyToken"}; //リプライトークン
$messageText = $json_object->{"events"}[0]->{"message"}->{"text"}; //受信テキスト
/*返信内容*/
$post = replyPost($messageText);
$template = [
'type' => 'buttons',
'thumbnailImageUrl' => get_the_post_thumbnail_url($post, 'medium'),
'title' => mb_substr($post->post_title, 0, 40),
'text' => mb_substr(strip_tags($post->post_content), 0, 60, 'UTF-8'),
'actions' => [
[
'type' => 'uri',
'uri' => esc_url(get_permalink($post->ID)),
'label' => 'ウェブサイトへ',
],
],
];
$line = [
"replyToken" => $replyToken,
'messages' => [
[
'type' => 'template',
'altText' => '記事を取得',
'template' => $template,
],
],
];
/*返信処理*/
$line = json_encode($line); //JSONエンコード
$ch = curl_init("https://api.line.me/v2/bot/message/reply"); //転送準備
$options = [
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_HTTPHEADER => $headers,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_POST => true,
CURLOPT_POSTFIELDS => $line,
];
curl_setopt_array($ch, $options); //オプション指定
curl_exec($ch); //転送実行
curl_close($ch); //転送終了動作の様子

個別記事
ランダム記事アクセスボタン
本体
ランダムな記事にアクセスするボタンを表示するプログラムです。「Code Snippets」プラグイン内に記述されています。
デザインは現在使用しているブログテーマ「Cocoon」のa-wrapクラスのものを拝借して使用しています。
class RandomAccessButton extends WP_Widget{
function __construct(){
parent::__construct(
'RandomAccessButton', //ID
'ランダムアクセスボタン', //名前
array('description' => 'ランダム記事にアクセスするボタンを表示するウィジェット') //概要
);
}
public function widget($args, $instance){
echo $args['before_widget'];
//ここから本体
$random_article = get_random_article(); //ランダム記事を取得
$url = esc_url(get_permalink($random_article->ID)); //URLを取得
echo "<a href=".$url." class=\"a-wrap\" style=\"z-index:10; margin-top:10px;\">ランダム記事にアクセス</a>";
//ここまで本体
echo $args['after_widget'];
}
}
add_action( //ウィジェットとして登録
'widgets_init',
function(){
register_widget('RandomAccessButton');
}
);動作の様子

個別記事
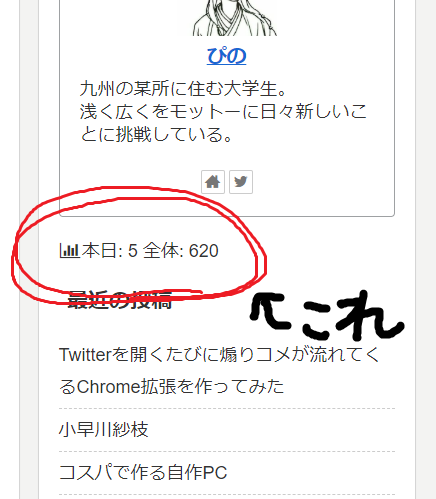
アクセスカウンター
本体
アクセス統計を表示させるプログラムです。「Code Snippets」プラグイン内に記述されています。
「Cocoon」のアクセス統計用データベースからデータを取得しているため、他のテーマの場合はそのままだと動作しません。
class AccessCounter extends WP_Widget{
function __construct(){
parent::__construct(
'AccessCounter',
'アクセスカウンター',
array('description' => 'アクセスカウンターを表示するウィジェット')
);
}
public function widget($args, $instance){
echo $args['before_widget'];
//ここから本体
try {
$dbh = new PDO(
'mysql:host=localhost;dbname=okinotori;charset=utf8mb4',
'okinotori', //ユーザー名
'', //パスワード
[ PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION ]
);
date_default_timezone_set('Asia/Tokyo');
$today = date("Y-m-d");
$result = $dbh->prepare('SELECT SUM(count) FROM wp_cocoon_accesses WHERE date = ?');
$result->execute([$today]);
$result = $result->fetch();
$todayCount = $result[0] ?? 0;
$result = $dbh->query('SELECT SUM(count) FROM wp_cocoon_accesses');
$result = $result->fetch();
$totalCount = $result[0];
echo "<span class=\"fa fa-bar-chart fa-fw\"></span><span>本日:\t".$todayCount."\t全体:\t".$totalCount."</span>";
} catch (PDOException $e) {
exit($e->getMessage());
}
//ここまで本体
echo $args['after_widget'];
}
}
add_action(
'widgets_init',
function(){
register_widget('AccessCounter');
}
);動作の様子

個別記事
終わりに
結構いっぱい作ったな…
気づいた方もいると思いますが、今回紹介したプログラムは全てPHPで動作しています。WordPressがPHPで動作しているため、連携がとりやすいからね。
研究室もぼちぼち始まって今までよりかは忙しくなりそうですが、これからもぼちぼち色々作ってみたいと思います。








コメント