こんにちは、Chrome拡張歴2週間のぴのです。
先日ぼーっとツイッターを眺めていたところ、某先輩が「Twitterを開くたびに煽りコメが流れてくるChrome拡張~」みたいなツイートをしていてピンと来てしまいました。前回Chrome拡張を作っていた時からツイッターに何某かの拡張をしたいと考えていたので、いつものように自作してみることにしました。前回をまだご覧になってない方はぜひそちらを先にご覧ください。
目標
「TweetDeck」を一定時間開いていると、タイムラインに流れてくるツイートが煽りコメントに書き換えられるものを作ります。今回用意した煽りコメントは以下のとおり。
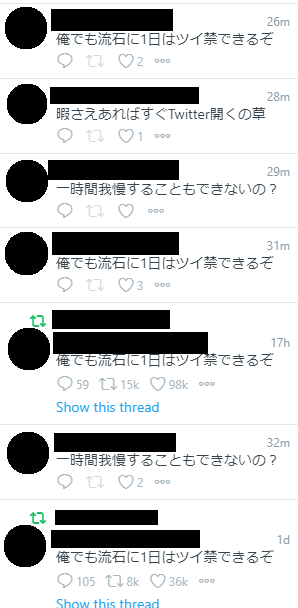
- 暇さえあればすぐTwitter開くの草
- 一時間我慢することもできないの?
- 俺でも流石に1日はツイ禁できるぞ
なお、文面は某先輩のツイートより引用しました。あしからず。
通常のTwitter.comでも適用できるようにしようかと思ったのですが、TweetDeckと仕様が全然違うかったので今回は(ツイ廃の多い)TweetDeck用に作っていきます。
Chrome拡張を作る
適当なフォルダを作る
前回同様ドキュメントフォルダの中に「Twitterer」(適当に付けた)というフォルダを作成します。以降のファイルは全てこの中に配置します。
manifest.jsonを作る
拡張機能の情報が書かれたJSONファイルを作成します。前回と異なりクリック動作とかは特にないので、ページコンテンツに干渉するcontent_scriptsだけ記述します。
{
"manifest_version": 2,
"description" : "twitterer",
"name": "Twitterer",
"version": "0.1",
"content_scripts": [{
"matches": ["https://tweetdeck.twitter.com/"],
"js": ["jquery-3.5.1.min.js", "main.js"],
"run_at": "document_end",
"all_frames": true
}]
}main.jsを作る
拡張機能本体を作っていきます。とりあえず、TweetDeckの読み込みが完了してから10秒後以降、1秒毎にツイートが煽りコメで上書きされるように書いてみました。
window.addEventListener("load", () => {main();}, false); //読み込み完了まで待つ
const main = () => {
setTimeout(() => {startChangeText();}, 10000); //10秒後に関数を実行
const startChangeText = () => {
setInterval(() => {changeText();}, 1000); //1秒毎に関数を実行
}
const changeText = () => {
$('article').each((i,e) => { //各ツイート
const id = $(e).attr("data-tweet-id"); //ツイートIDを取得
const num = Number(id) % 3;
$(e).find('.tweet-text').text(texts[num]); //ツイート上書き
});
}
const texts = [
"暇さえあればすぐTwitter開くの草",
"一時間我慢することもできないの?",
"俺でも流石に1日はツイ禁できるぞ"
];
};jQueryをダウンロードする
前回も使用した「jQuery」をダウンロードします。既にダウンロード済みなら「Twitterer」フォルダ内にコピペしましょう。
Chrome拡張機能に設定する
前回と同じように拡張機能に設定して完了!
動作を確認
TweetDeckを開いて10秒後…
煽られた!!!やったね!!!!!!(?)

おわりに
やってみるとわかるんですが、サイトに干渉して文字とか書き換えるの結構おもしろいですね!文字列挿入とかもできるんですが、TweetDeckなどの動的なサイトだとちょっと手間がかかりそうですね。今度挑戦してみようかな。







コメント